티스토리 뷰
dash core components라이브러리는 사용자에게 편리한 여러 고차 컴포넌트들을 제공한다. 덕분에 사용자가 일일이 개발하지 않아도 그래프, 슬라이더, 여러 컨트롤 같은 복잡한 컴포넌트를 쉽게 사용가능하다.
아래는 dash core components(이하 dcc)의 graph 컴포넌트 사용 예제이다.
아래 코드를 app.py에 넣고 $ python app.py 로 실행시킨 다음에 http://127.0.0.1:8050/ 에서 확인해보자.
# Run this app with `python app.py` and
# visit http://127.0.0.1:8050/ in your web browser.
import dash
import dash_core_components as dcc
import dash_html_components as html
import plotly.express as px
import pandas as pd
external_stylesheets = ['https://codepen.io/chriddyp/pen/bWLwgP.css']
app = dash.Dash(__name__, external_stylesheets=external_stylesheets)
df = pd.read_csv('https://gist.githubusercontent.com/chriddyp/5d1ea79569ed194d432e56108a04d188/raw/a9f9e8076b837d541398e999dcbac2b2826a81f8/gdp-life-exp-2007.csv')
fig = px.scatter(df, x="gdp per capita", y="life expectancy",
size="population", color="continent", hover_name="country",
log_x=True, size_max=60)
app.layout = html.Div([
dcc.Graph(
id='life-exp-vs-gdp',
figure=fig
)
])
if __name__ == '__main__':
app.run_server(debug=True)
아래와 같은 화면을 확인할 수 있다.

복잡한 구현 없이 데이터 시각화, 줌 인 줌 아웃, 호버 시(마우스 커서를 위에 갖다댈 시) 정보 보여주기 등을 간단하게 사용할 수 있다.
dcc를 통해 마크다운 문법도 사용 가능하다. dcc.Markdown에 children으로 마크다운 문법을 넣을 수 있다. 마크다운은 ``` {마크다운 문법으로 작성된 글} ```형식으로 사용할 수 있다. (backquote 3개씩 앞뒤로 감싸기)
이외에도 다양한 컴포넌트가 있고 아래 사이트에서 dash core components라이브러리에서 제공하는 컴포넌트 종류와 사용방법을 확인할 수 있다.
dash.plotly.com/dash-core-components
Dash Core Components | Dash for Python Documentation | Plotly
Dash Core Components Dash ships with supercharged components for interactive user interfaces. A core set of components, written and maintained by the Dash team, is available in the dash-core-components library. For production Dash apps, the Dash Core Compo
dash.plotly.com
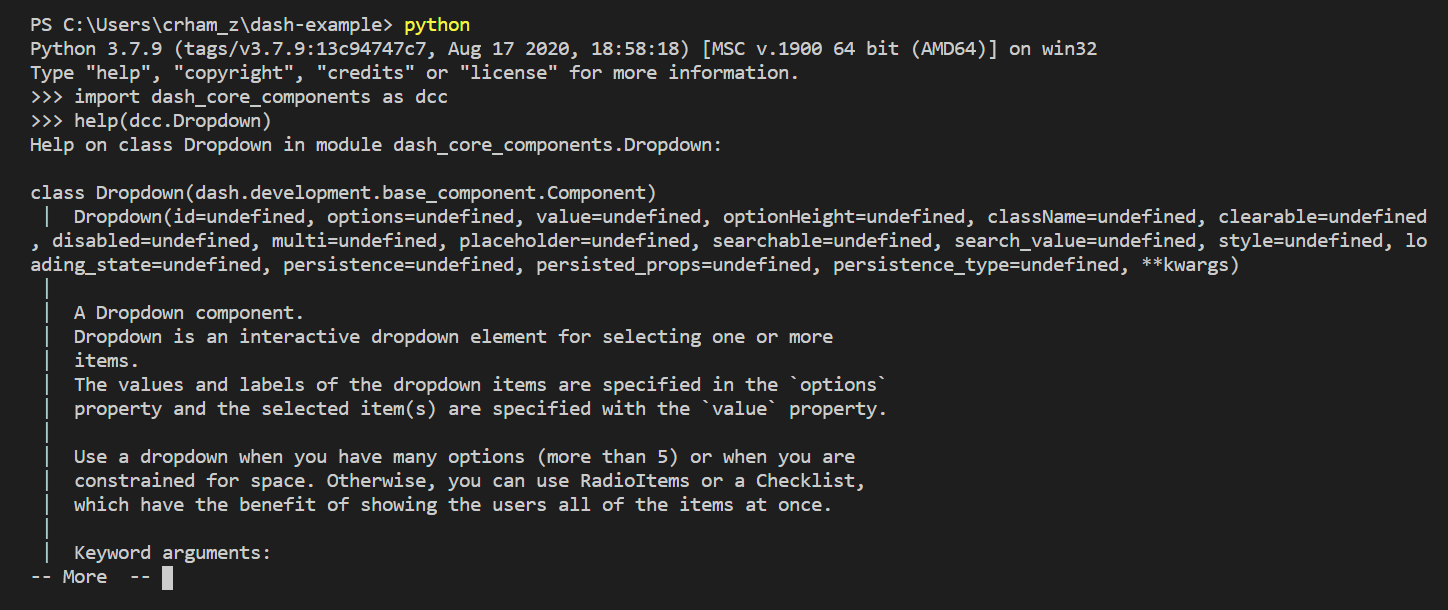
일일이 찾아보기 귀찮다면 터미널에서 해당 컴포넌트를 help메서드로 호출하면 도움말을 보여준다.

'Dash Plotly' 카테고리의 다른 글
| 5. Dash Plotly와 Pandas 라이브러리 (0) | 2020.11.24 |
|---|---|
| 4. Dash Plotly에서 콜백 함수(callback function) 사용하기 (0) | 2020.11.24 |
| 2. Dash Plotly 튜토리얼 / layout / style 적용하기 (0) | 2020.11.23 |
| 1. Dash Plotly 설치 (1) | 2020.11.23 |
| 0. Dash Plotly란? (0) | 2020.11.23 |
- Total
- Today
- Yesterday
- 머신러닝
- 다이나믹프로그래밍
- 코테후기
- 큐
- 자료구조
- 컴퓨터과학
- 자바스크립트
- JS
- 후위표기식
- React
- dfs
- 컴퓨터공학
- 코드포매터
- 회고
- 동적계획법
- c++
- sql
- plotly
- 스택
- MySQL
- 백준
- Dash
- 개발
- reactjs
- 프로그래머스
- 알고리즘
- 리액트
- 우선순위큐
- 카카오추천팀
- dash-plotly
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
